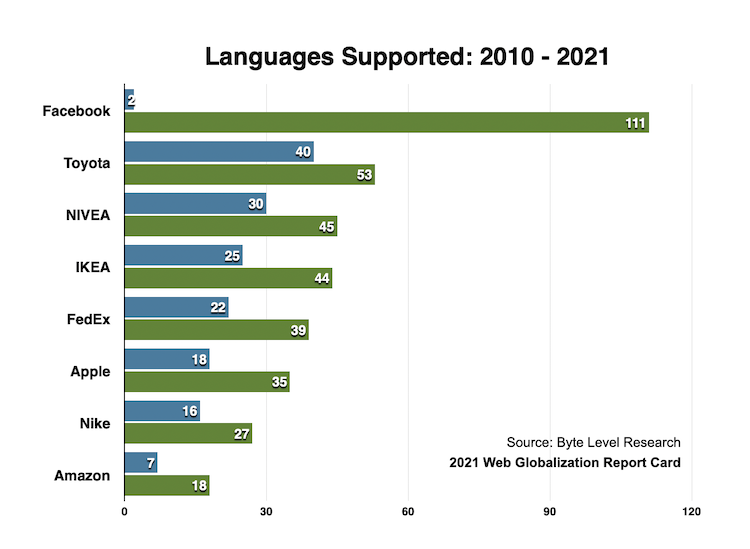
Will Google retake the lead as the world’s most multilingual website?
What’s the world’s most multilingual website? It’s not Facebook. Not Google. Not even Wikipedia. It’s the website of the Jehovah’s Witnesses, at just over 1,000 languages. But Google has been …