I noted in September that Apple had given up using flags as icons for navigation (know as the global gateway).
This was a positive step — not because I dislike flags, but because flags often cause more problems then they solve when it comes to global navigation. (For many reasons why companies should ditch flags, see Flag Free).
Yet while Apple is moving forward with respect to global navigation, Amazon appears to be moving in reverse.
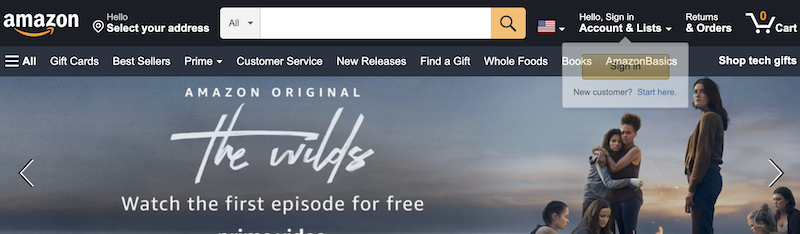
If you visit the Amazon US home page, you’ll see the American flag in the header:

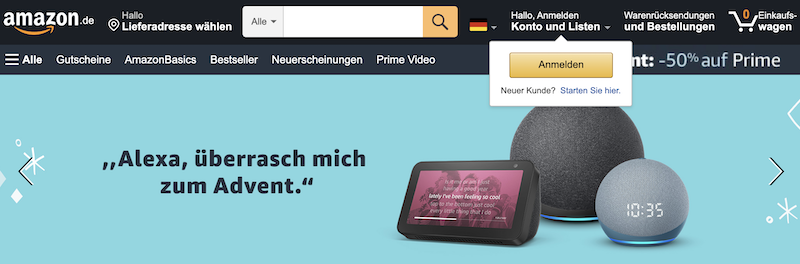
And here it is on the German home page:

Amazon did not always have a flag here; it once used a generic globe icon (see below) — an icon I have long recommended to indicate the global gateway.

I can’t say why Amazon reversed course. Perhaps data demonstrated that a flag improves ecommerce revenue. While leads me to the one reason why flags can work in the header: while they may not be effective for navigation they may be effective for affirming the user’s location once they have arrived where they intend to go. That is, they provide a visual sense of security for visitors. And this can go a long way regarding ecommerce, where trust is essential to success.
That said, I remain unconvinced that Amazon is on the right path. These flags are often used to allow users to select between languages, and this itself can pose usability and geopolitical issues. Yes, there is that “geopolitical” word again — it’s a word that comes up frequently when organizations use flags because flags are geopolitically sensitive visuals.
So, when it doubt, leave flags out.
I’ll have much more to say about this in 2021 Web Globalization Report Card.
