Scrollbars are one of those UI elements that you don’t realize you miss until they’re gone.
Of course their prime role is to allow you to scroll up and down. But they also provide an equally important role — in letting you know that content exists just outside of the frame.
Unfortunately, when it comes to custom web components, sometimes these scrollbars are left out.
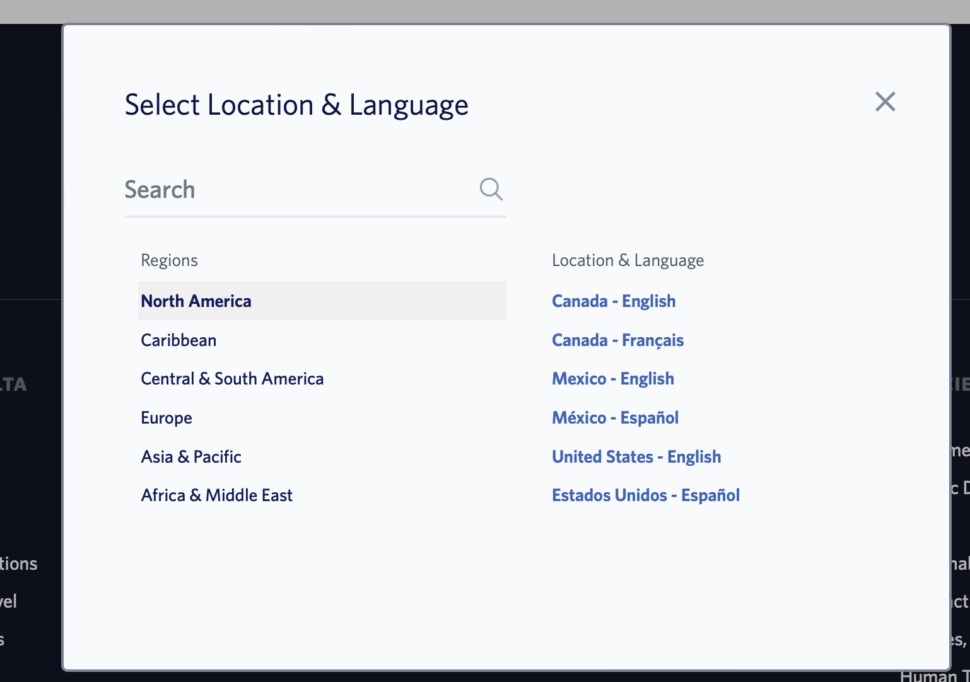
Like here, on the Delta Airlines global gateway overlay:

This is a scrollable list of locales, but you might not know it.
I’ve created a short video to illustrate…
So what Delta has done here is “buried the lead” — or, created the impression to casual visitors that it supports fewer localized websites.
This is an problem of Delta’s own making.
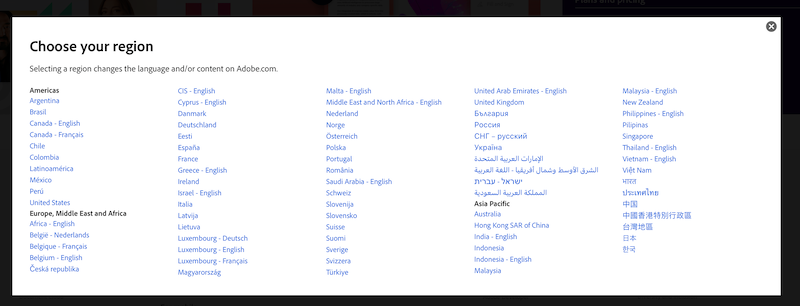
Contrast the Delta gateway with the far-simpler and more effective gateway provided by Adobe:

This gateway is static and all available locales are provided on one page. Simple but effective.
Having studied and wire-framed global gateways for many years now, I find that the simplest solutions generally are the most user-friendly and effective.
Always keep in mind that your global gateway menu is basically a street sign — something that visitors rely upon to get to where they ultimately want to go.
Don’t bury the sign.
