Globalia is the leading travel company in Spain, generating 3.5 billion euros in revenues across more than a dozen brands.
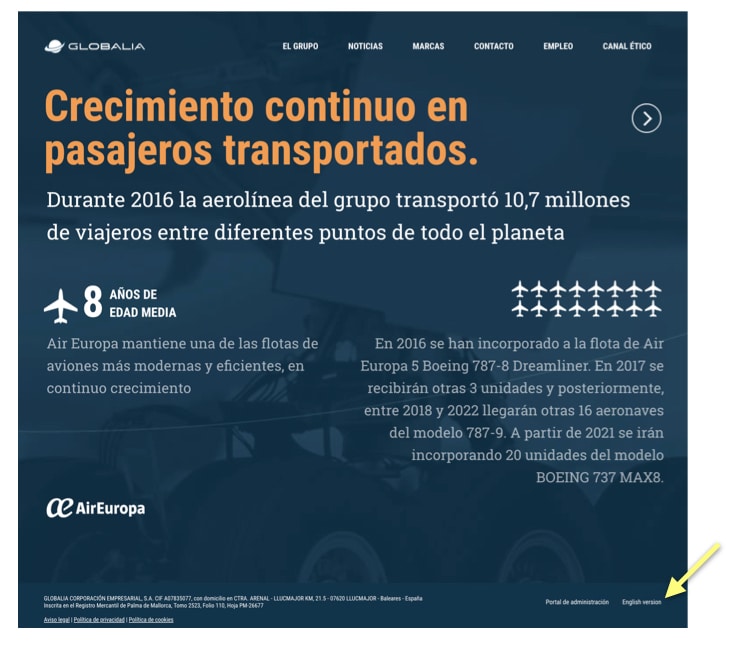
I visited the global website recently and noticed something missing from the home page — my native language. Not surprisingly, the global home page defaults to Spanish. So I went looking for a link to English-language content.
I first scanned the header. No luck.

Then I moved down to the footer and, in painfully small type, I found the link to the “English version.”

Clearly, this is not the best place to locate a “global gateway,” even if the gateway itself is simply a link to a second language. Language/location links should always be in the header to save your visitors from needless searching and scrolling.
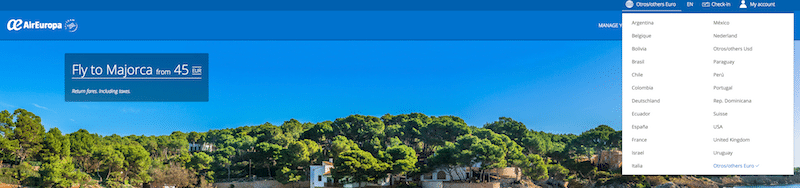
Globalia could take a page from one its companies, AirEuropa, which does an excellent job of locating its global gateway in the header — and using a generic globe icon, as shown here:

Since so many global home pages default to English, I find the Globalia home page to be a useful case study for many American-based multinationals. Because here in the US, it’s tempting to just assume that the global home page of any company should be in English. While this may be the case for most multinationals, the most sophisticated companies greet users in their preferred languages, whatever that language may be.
Web localization isn’t simply about supporting a set number of languages, it’s about support the most important languages of your customers, whatever those languages may be. And, when you do invest in all those languages, don’t let them waste away by burying your global gateway in the footer.
To learn more check out Think Outside the Country and the 2018 Web Globalization Report Card (free sample available).
