The 2012 Web Globalization Report Card is my first attempt at analyzing web globalization in a post-PC world.
By post-PC world, I’m referring to a world in which the website adapts not only to the device (PC, tablet, smartphone) but also to the user. That is, it’s not enough to adapt to an iPad, but you also need to consider what tasks that user needs to accomplish with that iPad. Location matters. Context matters. And, yes, language and culture certainly matter (though these two details have so far gone overlooked by many mobile websites and apps).
But first let me back up two years.
When the iPad first came out, one of the main selling points was how easy it made browsing the web — assuming that website didn’t include any Flash elements.
At the time it seemed that companies needed only to get rid of Flash to be fully accessible to the growing number of iPad users. (Amazingly, more than a third of the websites reviewed in the 2012 Report Card still use Flash).
I want to stress here that Flash isn’t just an Apple limitation; the coming tablets from Microsoft will also be devoid of any native support for Flash. But Flash is really just the tip of the iceberg as far as tablets are concerned.
This post-PC world is about completely rethinking the “web” experience. And I include apps here, because apps are often pulling the same data as a website, but doing so through an interface (and code base) that takes full advantage of the features of that mobile operating system (like caching data, supplying the user’s location, saving user preferences, enabling the phone, camera, etc.) This is all very exciting — but also very complicated. And chaotic if you’re in charge of managing all of these moving parts.
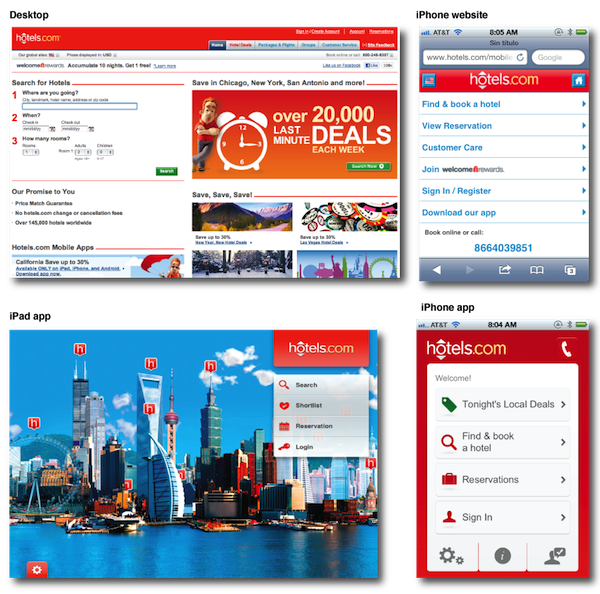
Consider Hotels.com, which was ranked #5 in this year’s report. The company currently supports (in 38 languages):
- A website specifically for the PC
- An website for smartphones
- A mobile app for smartphones
- A mobile app specifically for the iPad

In just a few years, companies have gone from supporting a PC website and, maybe, supporting a mobile website that very few people ever used — to supporting a diverse range of websites and apps.
Currently, not very well. That is, many of the companies studied in this report may support 20 or more languages on their PC sites but only one or two languages on their mobile apps or websites. And global navigation is not always well thought out. Users might have to dig to find localized websites or content.
These are early days still.
And that’s where the Report Card fits in. Because the companies that merge global requirements with their mobile requirements are going to be far better off in the long run. “World readiness” will need to be given the same priority as “mobile readiness.”
In this year’s report, I added three key metrics to the methodology, metrics that I believe will become requirements in the years ahead:
1. Support language parity across PC and mobile. Right now, very few companies maintain the same linguistic experience across PCs and mobile devices. The language leader in iPhone mobile apps is Google, with support for 42 languages via its search app. And this is the leader. Granted, the iPhone operating system isn’t itself exactly a language leader at 33 languages — compared with Android (4.0) at 57. But few companies have gotten close to testing these language limits.
Most companies are happy to offer mobile apps that support around 10 languages or fewer — even though their PC websites support 20 or more languages. Mobile should receive the same degree of language support as PC. Given mobile vs. PC usage in some countries, one could argue that your language budget is better served on the mobile side before the PC side (a subject for a later post).
2. Keep it lightweight. Just because a web user has a broadband connection at home doesn’t mean that his or her iPad will have a broadband connection in, say, an airport. Despite the many promises of wireless carriers, wireless broadband is just not a reality for most people. It’s time for companies to put strict weight limits in place for their websites to ensure that users on mobile devices have a positive experience. This is one of the easiest wins on the web these days and I’m still surprised how many companies overlook it. Speed was one of the main reasons Google became the dominant search provider. And speed still is very much a way to stand apart from your competition, not just in one country but in any country.
3. Get rid of Flash. I don’t hate Flash, but I’m a pragmatist. It’s challenging enough for web teams to manage content across so many devices let alone to worry about also supporting Flash vs. non-Flash sites. By eliminating Flash, you free up resources to focus on mobile devices and user scenarios. And here’s one bonus reason for eliminating Flash — you free up your content to be self-translated by the user via Google Translate or Bing Translate.
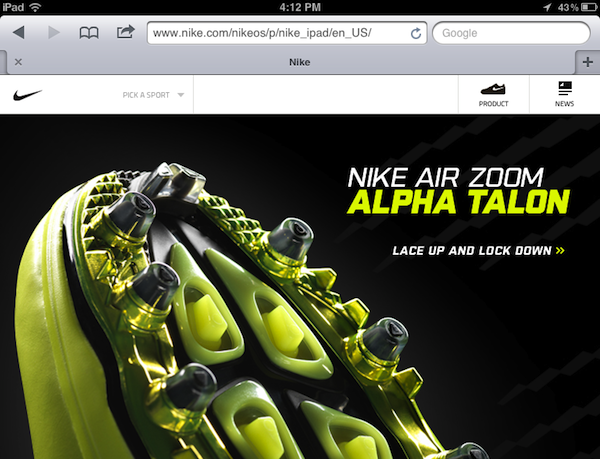
Nike, which is included in this report, has been steadily migrating away from Flash. It still uses so much Flash on its PC site that it had to create a separate website for the iPad.

In my experience, the Nike iPad website offers a superior experience than the PC site. The site is more lightweight and the content more focused. Tablets force a “less is more” approach to design, which in my experience is usually a better experience.
It’s a great time to take chances
All companies are well aware of the opportunities that mobile offers. But only a few companies are leading. Hotels.com is certainly one of the leaders. Facebook and Google are there as well. To be a leader these days is to take chances. Though some standards have emerged, there really is no “one” way to design a website for the iPad or a smartphone. It reminds me of the early days of the Internet itself. The post-PC era is going to give birth to new standards and new leaders.
NOTE: Here are some post-PC numbers. And recent stats that show mobile Internet usage doubling over the past year to 8.5% (excluding tablets).


Comments are closed.