This year, we benchmarked the following seven luxury websites for the 2016 Web Globalization Report Card:
- Burberry
- Cartier
- Gucci
- Hermès
- Louis Vuitton
- Ralph Lauren
- Tiffany
Out of these websites Tiffany emerged on top, largely because of its investment in global ecommerce.
Most luxury brands have been late to embrace ecommerce and, even now, have a long ways to go in terms of web localization and usability.
These websites average only 10 languages, which is a major reason why they lag most other global websites. And global navigation is also a problem for most websites, as is support for mobile devices.
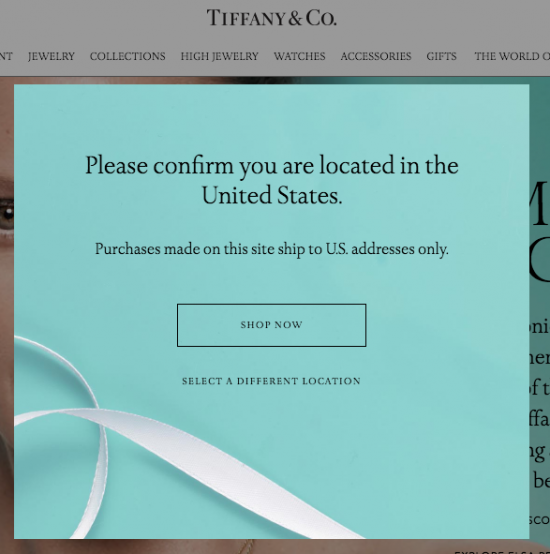
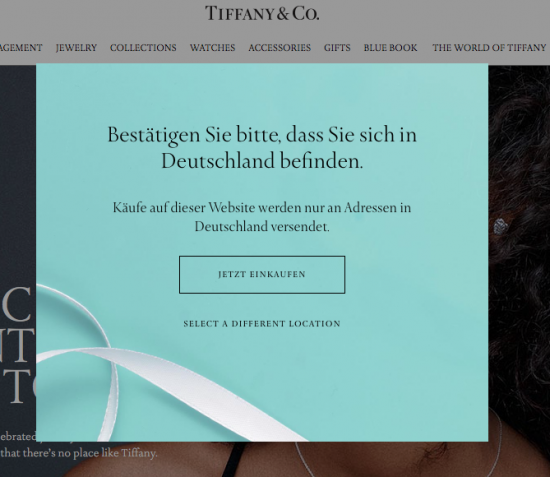
But Tiffany is the leader in this category in global navigation. Tiffany uses geolocation to ensure that you are directed to your localized website, assuming it’s available. It displays the following overlay to first-time visitors:
This may seem like a minor detail, but it makes a significant impact to customer experience and ultimate conversion.
Tiffany also supports a mobile-friendly website design, though the gateway is poorly located in the footer. Burberry also buries its global gateway link in the footer, as shown here on the German home page:

For users who don’t speak German, this gateway link is not going to be easy to find. A globe icon would greatly improve usability — something that fashion brands have yet to implement.
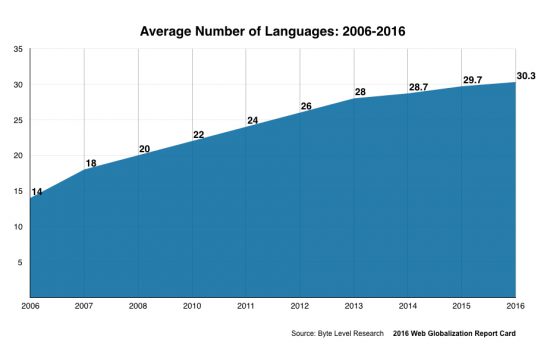
In terms of global reach, Tiffany is tied for number one in languages with Hermès. But fashion brands still are not even halfway to reaching the baseline for “global” websites. As shown here, the average number of languages supported by the leading global brands is now 30:

As luxury brands embrace ecommerce, they must also embrace fundamental global usability practices, such as user friendly global gateways, support for country codes, fast-loading mobile websites, and depth of localized content.



1 thought on “Tiffany: The best luxury website of 2016”
Comments are closed.