
Xerox recently spun off its services unit into a billion-dollar global company known as Conduent.
I took a quick look at the Conduent website to see how world-ready this “global” website had become in its very first iteration. And, spoiler alert, it’s clear that Conduent is only just getting started.
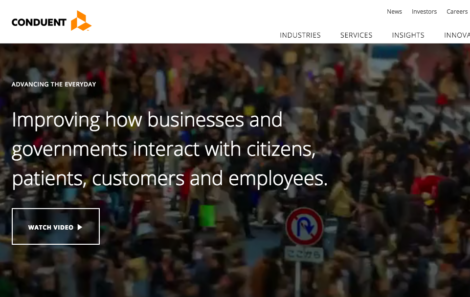
Here’s an excerpt of the home page:

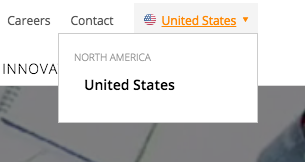
And a close-up of the global gateway, such as it is:

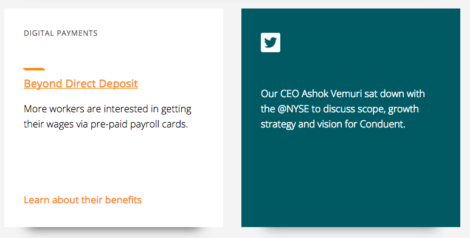
Here’s a close-up of a Twitter excerpt on the home page:

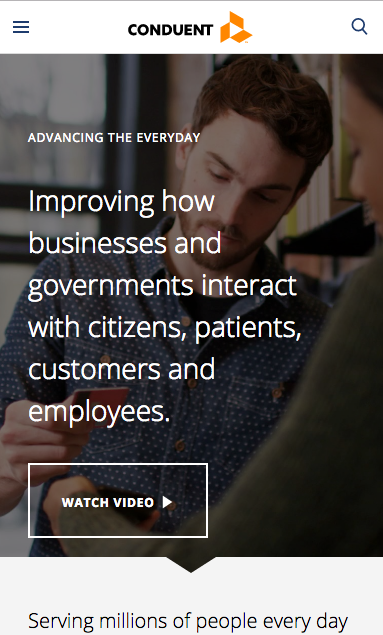
What about mobile? Here’s the home page on a smartphone:

And the mobile menu:

Where’s the global gateway menu you might ask?
So I thought I’d put together a few tips that would be useful to Conduent — and any other company that is on the verge of expanding its website globally.
5 tips for creating a more world-ready website:
- Keep it lightweight. Already, Conduent is loaded with videos and large photographs that add significant “weight” in kilobytes to the web page. When thinking globally, companies need to think about slower mobile networks around the world and make sure that weight limits are in place to allow the website to display and respond quickly on these networks.
- Don’t just respond to mobile devices, respond to mobile customers. It’s nice that the mobile website does not default to animation (like the desktop site) but all we’re seeing now is a scaled-down version of the desktop website. Ideally, the mobile site supports mobile-specific usage scenarios, which isn’t yet evident here. I don’t see the global gateway on the mobile site — a rookie mistake, but one that really does punish mobile users who want to navigate to local content (when that content is available).
- Get your global gateway right the first time. In Conduent’s case, that means losing the American flag. I realize the circled flag is inspired by Apple, but Apple is on the wrong side of history on this one I’m afraid. Instead, Conduent should develop a text-only global gateway menu, which will scale more readily.
- Bake social into the design. Conduent does a nice job of highlighting its Twitter feed on its home page. Going forward, it’s important that Conduent support local-language Twitter (and other social) feeds that can be excerpted on the home page. By doing so, website visitors are more likely to discover the localized feeds and are more likely to engage with you.
- Think local by design content. Social content in the local language is a great beginning. But what about local language blogs and other content? Conduent does support a number of English-language blogs. It will be nice to see these blogs replicated in other markets, managed by local content creators.
For more insights into website globalization, check out the Web Globalization Report Card.
