Most internet users are not native-English speakers: Is your website world ready?
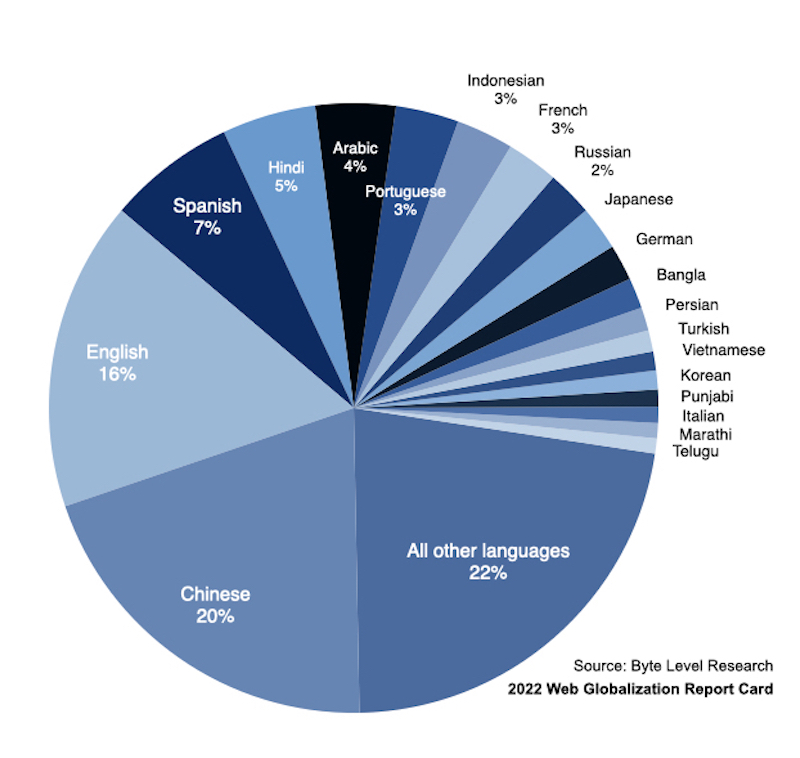
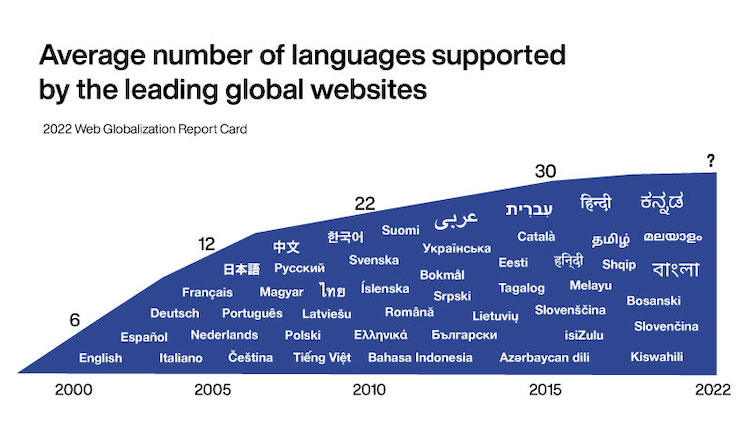
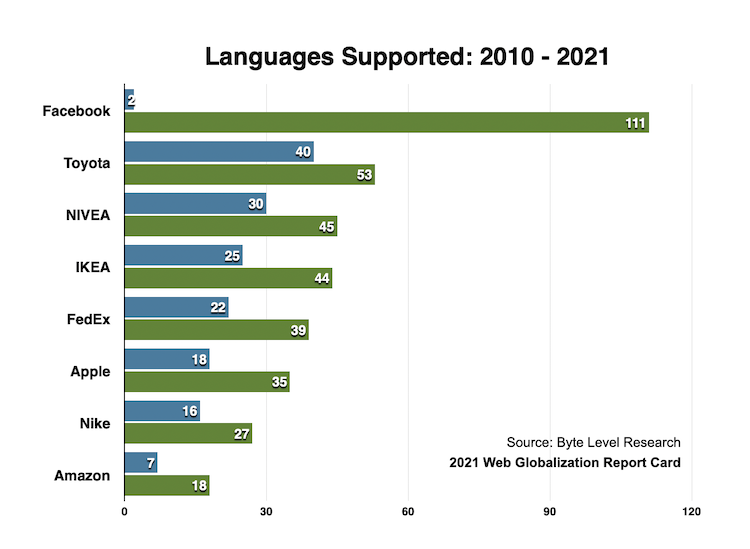
One of the four major benchmarking criteria of the Web Globalization Report Card is global reach. That is, what languages do you support? And how many languages do you support? To score a perfect 25 points in this category, a …