Mailchimp’s curious global gateway misstep
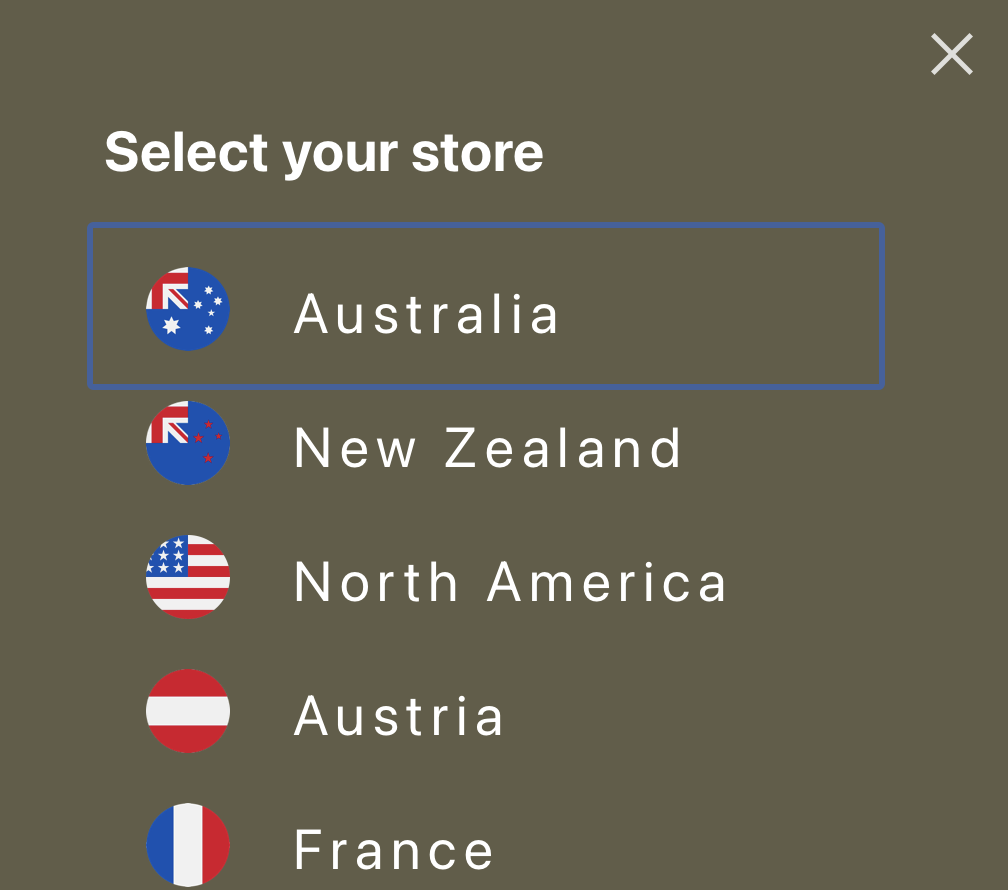
A little more than a year ago I wrote about Mailchimp’s improved global gateway. Here is what you would have seen in the header back then: And here is the header today: Much has clearly changed, but I’d like you …