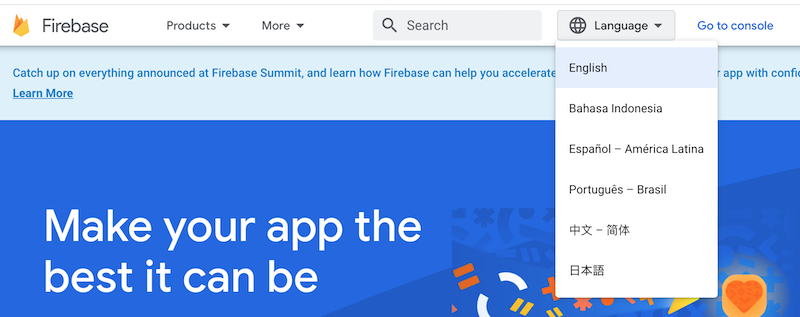
Google Firebase global gateway fail
Awhile back I mentioned the missing scrollbar from the Delta Airlines global gateway. It seems that Delta is not alone in making this rookie mistake. Even the folks at Google are not immune, as seen below on the Google Firebase …