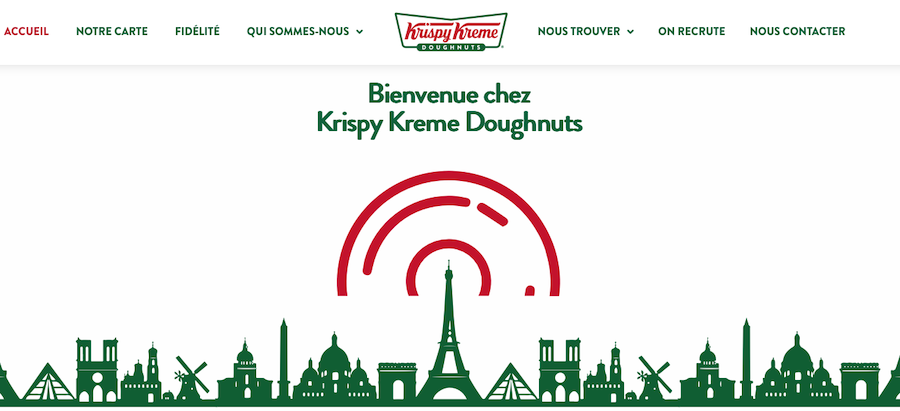
Krispy Kreme goes to France
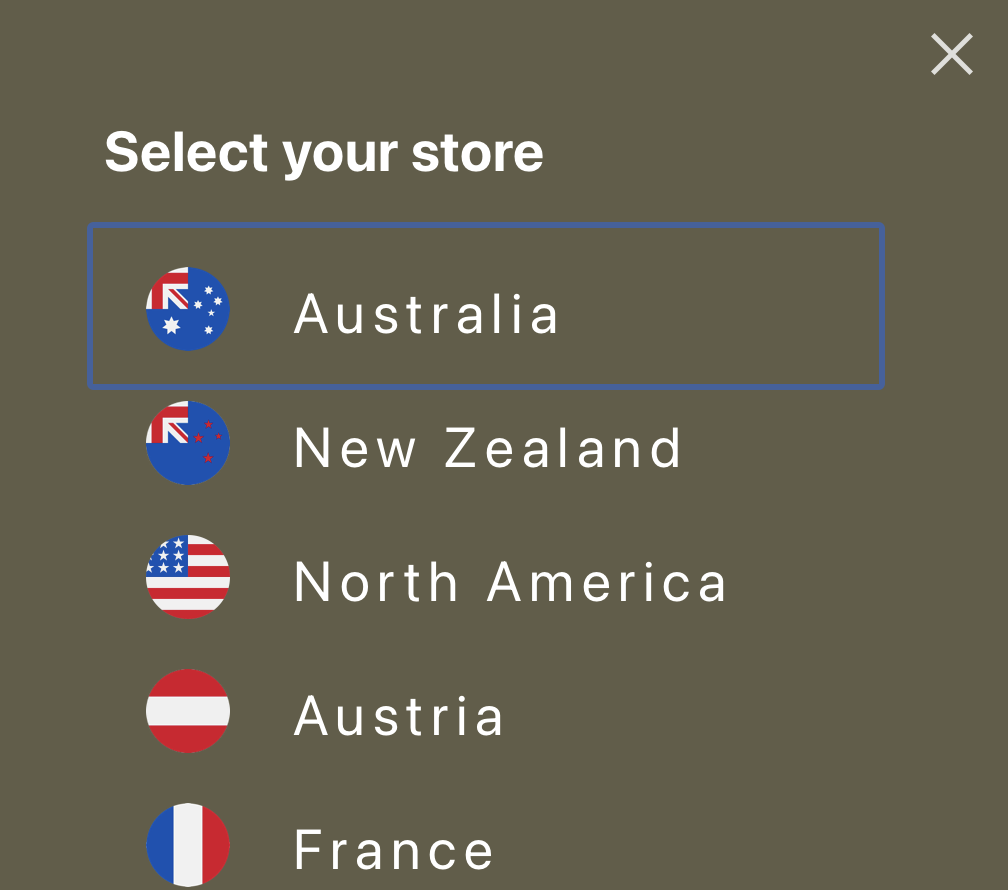
Late last year Krispy Kreme entered its 39th foreign market: France. And it launched a localized website to match. The company plans to open 500 stores in France over the next five years. France is attracting a number of American …