I noticed recently that Starbucks had launched a new web design, probably to coincide with its newly austere logo. Unfortunately, the new global gateway didn’t improve on the old global gateway.
Here’s the old gateway:

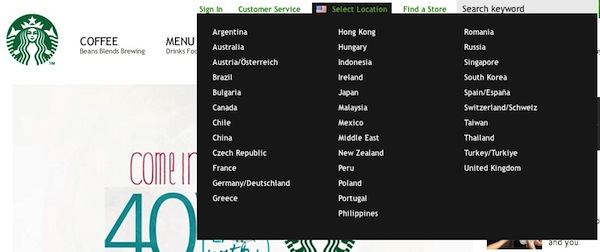
And here’s the latest version:

The positioning of the gateway is ideal, but the text links themselves are problematic. Only a few country names are listed in the native language, such as “Germany/Deutschland.”
If you offer a translated web site, the link to that site should be in the local languages, but Starbucks is oddly inconsistent in this regard.
For example, the link to the Brazilian site uses the “z” spelling, which might create the incorrect impression that the Brazil site has not been localized. In fact, Starbucks does support a localized site for Brazil.

In the great scheme of things, this is a minor detail, but for end users, it’s a sign that Starbucks didn’t fully think through the local user experience. Minor details can add up.
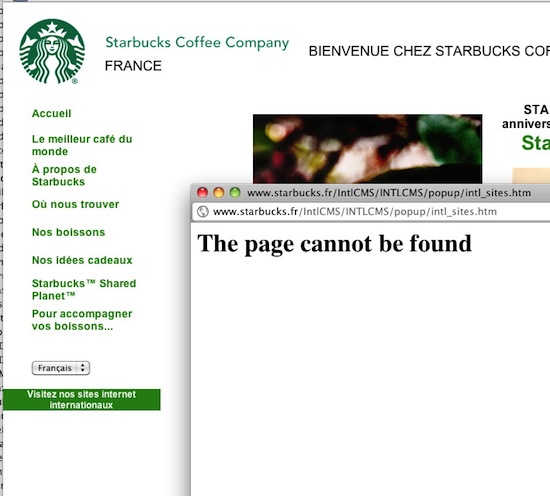
Now let’s look at the local sites. Oddly, they do not use the same global gateway.
Shown below is the France site. When I clicked on the gateway link (down the left column), I got an empty window. This was true with a number of European sites. Evidently, Starbucks is still ironing out the wrinkles of its new site. But regardless of the bug, why not use the same global gateway across all web sites?

A web redesign is a great opportunity to improve the global gateway, to make it more user friendly and more consistent across all localized web sites. Starbucks missed an opportunity here.
For more information on global gateways, check out The Art of the Global Gateway.
